Count/en
_20?.png) (COUNT) - Countdown to a specific date
(COUNT) - Countdown to a specific date 
- The Count power uses a "MM/DD/YY" format for dates.
For example, April 15th, 2016 would be used as 04/15/16. Each month, day or year must use two numbers. So if you wanted to use a month or day with one digit, just add a 0 before the number. For example, January 2nd, 2016 would be used as 01/02/16.
- The Count power also uses a 24-hour clock format.
Times before 1 P.M. are written as they usually are, but with a 0 in front so the hours take up two spaces. For example, 6:00 A.M. is written 06:00, or in HH/MM/SS it would be 06/00/00. For times after 12:59 P.M., a 12 is added to the hour. For example, 6:00 P.M. is written 18:00, or in HH/MM/SS it would be 18/00/00.
- The maximum amount of days which can be displayed is 99.
You cannot count down to a date that is more than 99 days away.
- Each Count timer counts down the exact remaining time until the selected date.
For example, if today is February 24th, 2016, and you make a countdown for days until February 26th, 2016, it will read 1 day. This is because there is only one full day between these specified dates. Please keep this in mind. If you want to count partial days instead, you can just increase the date of the number by 1, which will count down to the date after your original date.
- The time remaining will be different for everyone, as it is generated based on the time set on each user's computer. Therefore, two people in different time zones will see different times remaining.
The countdown timer shows how much time is remaining until a specified date, for example, New Year’s Day.
How to use
To generate count smiley codes easily, you can use the Count power application, which you can find on the left side applications menu. To access the generator, click on and select
.
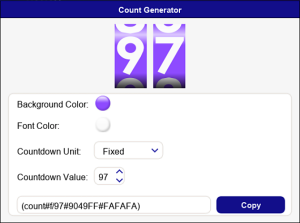
On the left side of the generator, you will see four options and at the bottom your local time is displayed live while you create your desired countdown code. To preview the options, simply click on the buttons or hover over each option.
| Feature | Description |
|---|---|
| Click on the "Background color" button to open the color picker, where you can select either a predefined color, a color from the rainbow gradient or add a hex code. Then click on "Apply". | |
| To set a font color, follow the steps described above and click "Apply" again. | |
| To set the unit, click on the drop-down menu or the arrow and select the desired option. These are the units that your count code will count down to. You can choose between seconds, minutes, hours, days and a fixed number. Once selected, the code below will automatically adjust to your selection. | |
| You can then set the value for the countdown by manually entering the number in the field or increasing/decreasing the value using the arrow keys. The maximum value you can set for a unit is 99. Once all options are set, click on the "Copy" button next to the code and paste it into the chat. | |
| Add the current local or UTC time to your countdown code to allow for more precise countdowns. | |
| The UTC parameter allows you to use Coordinated Universal Time instead of your local time zone. |
Manual Setting
A more detailed description of all units and the manual setting of a code without using the generator is described below.
Units
Count uses the following units to display a countdown to the desired date and time or a fixed number:
s = seconds (Count down to a specific date and time in seconds)
m = minutes (Count down to a specific date and time in minutes)
h = hours (Count down to a specific date and time in hours)
d = days (Count down to a specific date in days)
f = fixed number (Displays a fixed number)
Formats
Count must use the following format to work correctly:
General Count Format: (count#UNIT/MM/DD/YY/HH/MM/SS)
Applied: (count#m/MM/DD/YY/HH/MM/SS)
Example: (count#m/7/20/24/18/40/00) for 07/20/24 18:40, July 20th, 2024 at 6.40 P.M.
To set a countdown to a date and time, use the desired unit followed by a forward slash and simply add the month, day, year, hour, minute and second you want to count down to.
Additionally, you can also use the following format to display a date and time: (count#UNIT/MM/DD/YY). Please note that this is an optional format. If no hour, minute and second are specified, the time zone of the device is used instead.
Fixed Number
To set a fixed number, use the "F" unit followed by a forward slash with your desired digits. Only two digits are supported.
Format: (count#f/number)
Examples: (count#f/7) or (count#f/42)
Font Color
You can also add a color for the font and a color for the background using the following format:
Format: (count#timestamp#backgroundColor#fontColor)
Examples: (count#f/7#cfffea#008000) or (count#f/42#008000)
_20?.png)